ماهي النسبة الذهبية و من أين جاءت؟ 2 - سليمان أبو طافش
ماهي النسبة الذهبية و من أين جاءت؟ 2
 |
| ماهي النسبة الذهبية و من أين جاءت؟ 2 - سليمان أبو طافش |
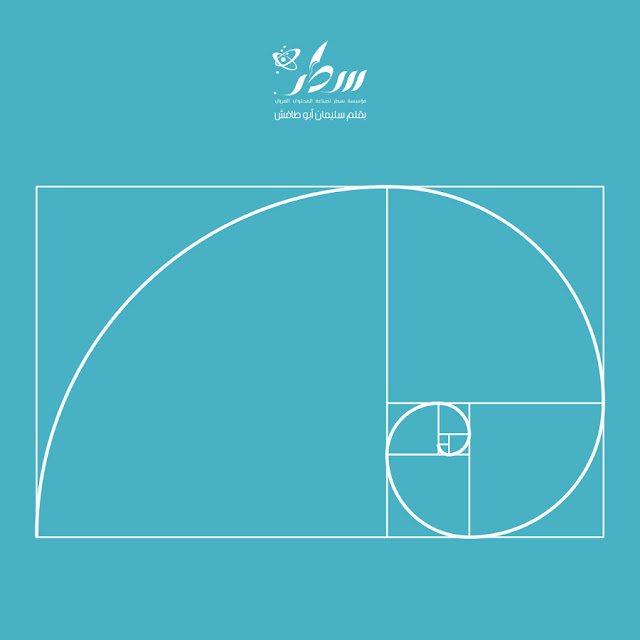
تتمة لما تحدثنا في مقال سابق عن النسبة الذهبية ومن اين جاءت؟
كيف نتأكد من صحة الادعاءات حول النسبة الذهبية؟
لكي نتأكد من صحة جميع الادعاءات حول تلك النسبة فيجب تفنيدها ودراستها فرادى، ولقد قام فريق من علماء النفس في الولايات المتحدة الأمريكية بالتأكد من موضوع الجمال في المستطيلات التي يحقق بعداها تلك النسبة، فجمعوا عدداً من الطلبة في جامعتين مختلفتين ومتباعدتين وعرضوا أمامهم مجموعة كبيرة من المستطيلات المختلفة والتي يحقق بعضها النسبة الذهبية بين البعدين ثم طلبوا من كل طالب على حدة أن يختار المستطيل الأجمل بنظره،
فماذا كانت النتيجة؟
بينت هذه التجربة بأن اختيارات الطلبة كانت متفاوتة كثيراً ومعظم الخيارات كانت بعيدة عن النسبة الذهبية ما يعني أن هذه النسبة لا علاقة لها بجمال الأشكال وهذه النتيجة تتفق مع المنطق فنحن لا نجد الكثير من الاتفاق بين الناس فيما يختص بالجمال فالجمال مفهومٌ نسبي ويختلف من شخصٍ إلى آخر وما أراه جميلاً قد لا يكون جميلاً بالنسبة لغيري وهذا شيءٌ طبيعيٌ جداً ويتماشى مع الاختلافات الكثيرة بين أذواق الناس.
فيما يخص موقع مكة المكرمة فمن السهل لأي شخص أن يتأكد من تحقيقها للنسبة الذهبية وعند حساب النسبة بين بعديها عن القطبين سنجدها مساوية للعدد1.62 وهي نسبة قريبة جداً من النسبة الذهبية ولكن هل مكة هي المكان الوحيد على الأرض الذي يحقق تلك النسبة؟
بالطبع لا، فكل مكان يقع على نفس خط العرض الذي تقع عليه مكة سيحقق نفس النسبة وعدد هذه الأماكن كبير جداً, بل يمكن بسهولة العثور على أماكن كثيرة تحقق النسبة الذهبية بدقة أكثر من موقع مكة، ما يعني بأن هذه النسبة لا تعطي للموقع أي ميزات إضافية ولا تجعل المكان مميزاً من قبل الله. وأكثر من ذلك يجب الانتباه إلى أن مكة المكرمة لا تحتاج إلى أية مبررات لزيادة قدسيتها عند المسلمين فهي مقدسة أينما كان موقعها ومهما كانت النسبة الي يحققها ذلك الموقع.
وبشكلٍ مشابه يمكن التحقق من كل الادعاءات بخصوص النسبة الذهبية ومدى تواجدها في الطبيعة والكائنات الحية، و كل من بحث عن الحقيقة وجد بأن تلك الادعاءات غير صحيحة لأن وجود تلك النسبة أقل بكثير مما يعتقد الناس وخاصةً في أشكال المجرات فهي غير موجودة مطلقاً و كذلك هي غير موجودة في الحمض النووي للبشر.أما في الرياضيات فلا معنى ابداً لتلك النسبة على خلاف النسبة 3.14 مثلاً التي نجدها في كثيرٍ من الأشكال الهندسية.
خلاصة الحديث:
علينا الحذر من كل ما هو شائع فمعظم المعلومات المنتشرة غير دقيقة و في كثيرٍ من الأحيان تكون مزيفة فمن واجبنا تجاه أنفسنا أولاً أن نتحقق من صحة ما يُقال لنا و البعد كل البعد عن الاتباع الأعمى غير المبني على الحقائق و البراهين.
إذا وجدت فائدةً ما فيما ذكرناه فشارك المقال مع الآخرين.
بقلمي سليمان أبو طافش ✍🏻